Hoje em dia, a velocidade de um site é um alicerce crucial para o sucesso online. Ela influencia diretamente a experiência do usuário, o ranqueamento nos mecanismos de busca e as taxas de conversão. E, além disso tudo, sua receita.
Por outro lado, um site lento frustra visitantes, prejudica o SEO e diminui as chances de sucesso. Pesquisas indicam que quanto mais um site demora para carregar, maior a probabilidade de o usuário sair da página, indo em busca de um concorrente.
Assim, isso pode significar a perda de negócios e prejuízos financeiros consideráveis. Dessa forma, no artigo de hoje vamos explorar em detalhes os fatores que influenciam a velocidade de um site.
Então continue a leitura e veja um guia completo para otimizar seu site, garantindo uma performance excepcional.
Sumário
TogglePor que a Velocidade do Site é Importante?
A importância da velocidade de um site não envolve apenas questões técnicas, pois o assunto é bem mais amplo. De forma geral, podemos dividir esse tema em três aspectos principais.
Experiência do Usuário
A experiência do usuário precisa ser tratada como prioridade, sobretudo considerando que a atenção é um recurso escasso atualmente. Dessa forma, um site lento é sinônimo de frustração.
Ressaltando que mencionamos no início deste artigo, estudos comprovam que mais da metade dos usuários abandonam um site que demora mais de 3 segundos para carregar. Ou seja, a velocidade impacta diretamente a percepção do usuário sobre a marca. Assim, ela influencia fatores como taxa de rejeição, o tempo de permanência na página, etc.
Uma experiência fluida e rápida, por outro lado, aumenta o engajamento e a satisfação do usuário. Nesse sentido, podemos citar três aspectos da experiência do usuário:
- Impacto no comportamento do usuário: a lentidão leva ao aumento da taxa de rejeição (usuários que abandonam o site após visualizar apenas uma página), diminuição do tempo de permanência na página e redução no número de páginas visitadas por sessão;
- Percepção da marca: sites lentos podem transmitir uma imagem de amadorismo e falta de profissionalismo, prejudicando a credibilidade da marca;
- Acessibilidade: por fim, sites lentos são problemáticos para usuários com conexões de internet mais lentas ou dispositivos menos potentes. Isso cria barreiras de acesso.
Para se aprofundar no assunto, confira outras dicas para uma Landing Page de alta conversão.
SEO e Ranqueamento
Os motores de busca, como o Google, priorizam a experiência do usuário. Assim, a velocidade do site é um dos principais fatores que influenciam o ranqueamento dos sites.
Simplificando, páginas rápidas recebem um impulso no posicionamento, aumentando a visibilidade e o tráfego orgânico. Nesse sentido, o Google utiliza várias métricas para avaliar a performance e a experiência do usuário:
- Core Web Vitals: essas métricas fornecem insights sobre a velocidade de carregamento, interatividade e estabilidade visual da página. Otimizá-las é crucial para um bom ranqueamento;
- Largest Contentful Paint (LCP): mede o tempo que leva para o maior elemento de conteúdo (imagem, vídeo, bloco de texto) ficar visível na tela;
- First Input Delay (FID): mede o tempo entre a primeira interação do usuário com a página (clique, toque) e a resposta do navegador;
- Cumulative Layout Shift (CLS): mede a estabilidade visual da página. Ou seja, o quanto os elementos se movem durante o carregamento;
- Mobile-First Indexing: com o crescente uso de dispositivos móveis, o Google prioriza a versão mobile do site para indexação e ranqueamento. A velocidade em dispositivos móveis é, portanto, ainda mais crítica;
- Indexação e Crawling: Sites lentos podem dificultar o trabalho dos robôs dos mecanismos de busca (crawlers), impactando a indexação das páginas.
Conversões e Receita
A velocidade tem um impacto direto nas taxas de conversão, especialmente para lojas virtuais (e-commerces). Assim sendo, um atraso de apenas um segundo no tempo de carregamento pode resultar em uma queda significativa nas conversões. E isso afeta diretamente a receita. A Amazon, por exemplo, estima que cada 100 milissegundos de latência custam 1% em vendas. As conversões e receita envolvem:
- Jornada do cliente: um site lento interrompe o fluxo da jornada do cliente. Assim, aumenta a probabilidade de abandono do carrinho e perda de vendas;
- Impacto financeiro: a otimização da velocidade pode resultar em um aumento significativo na receita, melhorando o ROI (Retorno sobre o Investimento) das ações de marketing digital;
- Micro conversões: a velocidade também influencia micro conversões, como assinaturas de newsletters ou downloads de materiais.
Dez Pontos que Impactam a Velocidade de um Site
Como vimos, diversos fatores podem influenciar a velocidade de um site. Assim, compreendê-los é o primeiro passo para otimizar a performance! Confira na sequência quais são eles.
Hospedagem
A qualidade da hospedagem é a base da performance de um site. Dessa forma, uma hospedagem inadequada, com recursos limitados ou servidores sobrecarregados, resulta em lentidão.
- Tipos de hospedagem: hospedagem compartilhada (mais acessível, mas com recursos compartilhados), VPS (Servidor Virtual Privado, oferece mais controle e recursos dedicados), Servidor Dedicado (recursos exclusivos, ideal para sites com alto tráfego) e Hospedagem Cloud (escalabilidade e alta disponibilidade);
- Localização do servidor: escolher um servidor localizado geograficamente próximo ao público-alvo reduz a latência;
- Recursos do servidor: CPU, memória RAM, largura de banda e tipo de armazenamento (SSD vs. HDD) influenciam diretamente o desempenho;
- Tempo de atividade (uptime): um bom provedor de hospedagem garante alta disponibilidade do servidor.
Tamanho das Páginas
Arquivos grandes, como imagens em alta resolução, vídeos não otimizados e arquivos JavaScript e CSS volumosos, aumentam o carregamento.
- Otimização de imagens: compressão, redimensionamento, escolha de formatos adequados (WebP, JPEG, PNG) e uso de técnicas como lazy loading;
- Formatos de imagem: JPEG (ideal para fotos), PNG (ideal para gráficos com poucas cores e transparência), WebP (formato moderno com alta compressão e qualidade);
- Minificação de código: remoção de espaços em branco, comentários e caracteres desnecessários em arquivos HTML, CSS e JavaScript;
- Compressão de texto (Gzip/Brotli): compactar arquivos de texto (HTML, CSS, JavaScript) antes de serem enviados para o navegador.
Tudo isso está relacionado às técnicas de SEO para ranquear melhor o seu site nos mecanismos de buscas.
Código Ineficiente
Código mal escrito, com erros ou redundâncias, impacta negativamente o desempenho. Para evitar isso, siga essas dicas:
- Use código limpo e semântico: utilize boas práticas de desenvolvimento web para garantir um código eficiente e fácil de manter;
- Minificação e concatenação de arquivos: reduza o número de requisições HTTP combinando arquivos CSS e JavaScript;
- Código bloqueador de renderização: priorize o carregamento do conteúdo acima da dobra;
- Frameworks e bibliotecas: por fim, utilize frameworks e bibliotecas com bom desempenho e evite o uso excessivo.
Uso Excessivo de Plugins (Principalmente em WordPress)
Plugins mal otimizados ou em excesso podem adicionar código desnecessário e sobrecarregar o site. Deste modo, para evitar esse problema, faça uma escolha criteriosa de plugins, avaliando a reputação, desempenho e a necessidade de cada um.
Depois, mantenha os plugins atualizados, pois isso corrige bugs e melhora o desempenho. Por fim, não tenha medo de desativar e remover os plugins desnecessários, após fazer uma auditoria nos que estão instalados.
Ausência de Cache
O cache armazena cópias de arquivos estáticos, reduzindo a necessidade de processar cada requisição do zero. Nesse sentido, temos:
- Cache de navegador: armazena arquivos no navegador do usuário;
- Cache de servidor: armazena arquivos no servidor;
- CDN (Content Delivery Network): distribui o conteúdo em servidores ao redor do mundo, melhorando o tempo de carregamento para usuários em diferentes localizações geográficas;
- Tipos de cache: cache de página, cache de objeto, cache de banco de dados.
Redirecionamentos
Redirecionamentos desnecessários adicionam etapas extras ao processo de carregamento. Assim, faça de tudo para evitar cadeias de redirecionamento e utilize redirecionamentos 301 (permanentes) quando necessário. Ou redirecionamentos 302 (temporários) quando for apropriado.
Tempo de Resposta do Servidor (TTFB – Time to First Byte)
Isso diz respeito ao tempo que o servidor leva para responder à primeira solicitação do navegador. Este é um indicador crucial da performance do servidor, envolvendo:
- Otimização do servidor: configuração adequada do servidor, otimização do banco de dados e uso de recursos como OPcache (para PHP);
- Infraestrutura do servidor: a qualidade do hardware (CPU, RAM, discos SSD) e a infraestrutura de rede impactam diretamente o TTFB;
- Localização do servidor: servidores geograficamente mais próximos dos usuários resultam em menor latência e melhor TTFB;
- Monitoramento do servidor: monitorar regularmente o desempenho do servidor para identificar gargalos e problemas.
Recursos Externos
Scripts de terceiros, como widgets de redes sociais, anúncios e bibliotecas externas, podem afetar o desempenho:
- Carregamento assíncrono: carregar scripts de forma assíncrona para não bloquear o carregamento do restante da página. Os atributos async e defer em tags <script> são essenciais para isso;
- Hospedar recursos localmente: quando possível, hospedar arquivos como fontes e bibliotecas localmente. Isso reduzirá dependências externas e o número de requisições HTTP;
- Minimizar o número de requisições HTTP: cada requisição a um servidor externo adiciona latência. Combinar arquivos CSS e JavaScript e usar sprites CSS (para imagens pequenas) podem ajudar a reduzir o número de requisições;
- Conexões persistentes (HTTP Keep-Alive): permitir que o navegador reutilize a mesma conexão TCP para várias requisições, reduzindo a sobrecarga de novas conexões.
DNS Lookup
O DNS Lookup envolve o tempo que leva para o navegador encontrar o endereço IP do servidor a partir do nome de domínio. Então, para minimizar esse tempo, faça o seguinte:
- Utilizar um serviço de DNS rápido: Serviços como Cloudflare DNS ou Google Public DNS podem melhorar o tempo de resolução de DNS, oferecendo servidores DNS com alta performance e baixa latência;
- DNS prefetching: Instruir o navegador a resolver os nomes de domínio antecipadamente, reduzindo o tempo de espera quando os recursos forem necessários. Isso é feito com a tag <link rel=”dns-prefetch” href=”//example.com”>.
Número de Requisições HTTP
Por fim, cada arquivo que o navegador precisa baixar (imagens, CSS, JavaScript, etc.) gera uma requisição HTTP. Dessa forma, reduzir o número total de requisições é fundamental para melhorar a velocidade:
- Concatenação de arquivos: Combinar vários arquivos CSS em um único arquivo e vários arquivos JavaScript em outro único arquivo;
- Sprites CSS: Combinar várias imagens pequenas em uma única imagem e usar CSS para exibir apenas as partes necessárias;
- Inlining de CSS crítico: Incluir o CSS necessário para renderizar o conteúdo acima da dobra diretamente no HTML para evitar o bloqueio de renderização.
Como Medir a Velocidade do Site?
É possível medir o desempenho e velocidade de um site antes de iniciar qualquer otimização. Nesse sentido, existem diversas ferramentas para isso, incluindo:
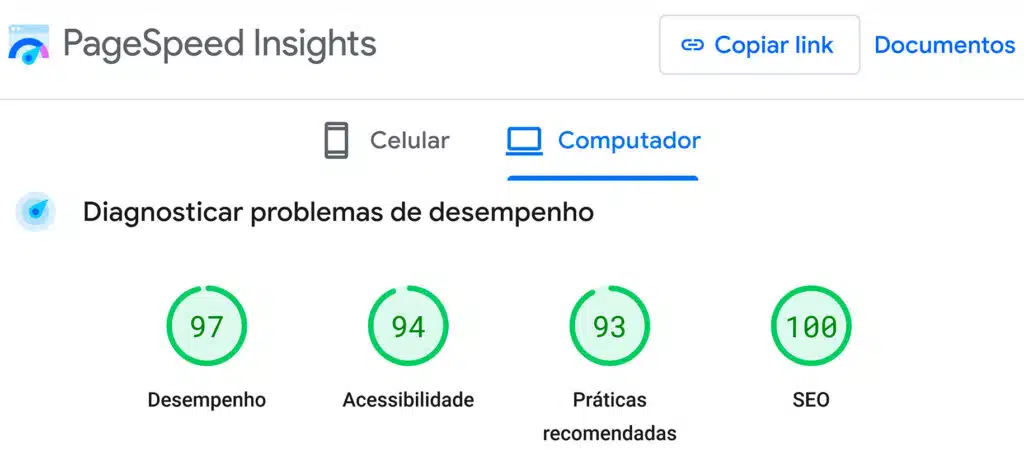
- Google PageSpeed Insights: avalia a performance em dispositivos móveis e desktops. Ela fornece sugestões de melhorias e métricas detalhadas, incluindo os Core Web Vitals;
- GTmetrix: combina dados do PageSpeed Insights e do YSlow, oferecendo uma análise abrangente com gráficos e relatórios detalhados;
- Pingdom Website Speed Test: testa a velocidade do site a partir de diferentes localizações geográficas. Assim, é possível identificar problemas de latência em diferentes regiões;
- WebPageTest: oferece testes avançados com diversas opções de configuração. Isso permite simular diferentes navegadores, conexões e dispositivos;
- Lighthouse (Integrado ao Chrome DevTools): audita a performance, acessibilidade, melhores práticas e SEO, com um relatório detalhado com sugestões de melhorias.
- Chrome User Experience Report (CrUX): fornece dados reais de usuários do Chrome sobre o desempenho de sites, incluindo os Core Web Vitals.
Como Otimizar a Velocidade do Site? (Aprofundando as Estratégias)
Ações relativamente simples podem otimizar a velocidade do site. Entre elas, destacamos:
Escolher uma boa hospedagem
Envolve detalhar as diferenças entre hospedagens, a capacidade da hospedagem de lidar com picos de tráfego sem comprometer o desempenho e o suporte técnico (pode ajudar a resolver problemas de performance rapidamente).
Otimizar as imagens
É muito interessante se aprofundar nos formatos de imagem e suas características (JPEG, PNG, AVIF, WebP, entre outros). Entenda as vantagens e desvantagens de cada um. Além disso, a otimização de imagens abrange a exploração de técnicas como compressão, mantendo o equilíbrio para não pecar na qualidade. E claro, utilize CDNs especializados em otimização e entrega de imagens.
Minifique e compacte códigos
Envolve basicamente dois aspectos, que são:
- Ferramentas de minificação e compactação: Detalhar ferramentas como UglifyJS, Terser, CSSNano, HTMLMinifier e outras, explicando como usá-las e suas opções de configuração;
- Automação do processo: Integrar a minificação e compactação ao fluxo de trabalho de desenvolvimento. Isso garantirá que os arquivos sejam sempre otimizados.
Implante cache
Explore diferentes estratégias de cache, como cache de curta duração e de longa duração para recursos estáticos. Implemente ainda mecanismos para invalidar o cache quando o conteúdo é atualizado.
Reduza redirecionamentos
Redirecionamentos em excesso podem afetar a velocidade do site, deixando-o mais lento. Assim, use ferramentas que ajudam a identificar redirecionamentos desnecessários.
Utilize fontes otimizadas
Aqui você pode focar suas energias em dois recursos principais:
- Font loading strategies: aprofundar as diferentes estratégias de carregamento de fontes, como font-display, preload e font-face;
- Subset de fontes: criar versões reduzidas das fontes, contendo apenas os caracteres utilizados no site.
Monitore scripts de terceiros
Scripts de terceiros podem afetar o desempenho do site. Nesse caso, é preciso saber quais precauções tomar. Use ferramentas para ajudar nesse monitoramento, de forma detalhada e eficiente.
Ative HTTP/2 (e HTTP/3 quando disponível)
Possuem vantagens extras em relação ao HTTP/1.1. Ative esses protocolos no servidor web para aumentar a velocidade do site.
Melhore o tempo de resposta do servidor
Envolve ações como, por exemplo, aprofundar as técnicas de otimização de banco de dados, como indexação, otimização de consultas e cache de banco de dados. Nesse sentido, existem ferramentas de monitoramento de servidor.
Otimização para mobile
Hoje em dia é essencial priorizar a versão mobile do site. Afinal, grande parte dos usuários acessa os sites por smartphones.
Benefícios de um Site Rápido
Tornar um site mais rápido trará diversos benefícios, tanto para pessoas físicas como para pessoas jurídicas, entre elas:
- Melhor Ranqueamento (SEO);
- Experiência Aprimorada do Usuário (UX);
- Maior Receita e Conversões;
- Redução da taxa de rejeição (Bounce Rate).
Abaixo, vamos detalhar cada uma delas.
Melhor Ranqueamento (SEO)
A velocidade do site é um fator crucial para o SEO. Motores de busca como o Google consideram a velocidade como um sinal de ranqueamento. Assim, sites mais rápidos tendem a ter um melhor posicionamento nos resultados de busca. Isso resulta em maior visibilidade e tráfego orgânico.
Além disso, a velocidade afeta indiretamente o SEO, melhorando a experiência do usuário. Isso leva a menores taxas de rejeição e maior tempo de permanência na página, fatores que também influenciam o ranqueamento.
Experiência Aprimorada do Usuário (UX)
Um site rápido proporciona uma experiência mais agradável e fluida para o usuário. Isso resulta em maior engajamento, menor taxa de rejeição, aumento do tempo de permanência na página e maior satisfação do usuário. Por exemplo, uma boa UX leva a um maior número de páginas visitadas por sessão. E maior probabilidade de retorno do usuário.
Maior Receita e Conversões
A velocidade impacta diretamente as taxas de conversão, especialmente em e-commerces. Um site lento pode levar à frustração do usuário e ao abandono do carrinho de compras. Assim, a otimização da velocidade pode resultar em um aumento significativo nas vendas, leads e outras conversões. Isso melhora o ROI das ações de marketing digital.
Redução da taxa de rejeição (Bounce Rate)
Visitantes impacientes abandonam sites lentos rapidamente, como explicamos anteriormente. Um site com carregamento rápido mantém os usuários engajados, reduzindo a probabilidade de saírem sem interagir com o conteúdo.
Demais vantagens para melhorar a velocidade do site
Poderíamos citar muitas outras vantagens ao aprimorar a velocidade do site. Como conteúdo extra, veja mais algumas:
- Melhoria na credibilidade e confiança: sites rápidos transmitem profissionalismo e confiabilidade. Usuários tendem a confiar mais em sites que carregam rapidamente, o que pode influenciar positivamente a percepção da marca;
- Vantagem competitiva: em um mercado online competitivo, um site rápido se destaca da concorrência. Isso traz uma melhor experiência para os usuários e consequentemente, melhores resultados;
- Melhor indexação pelos motores de busca (Crawl Budget): robôs de busca têm um “orçamento de rastreamento” (crawl budget) limitado para cada site. Sites rápidos permitem que os robôs rastreiem mais páginas em menos tempo, melhorando a indexação do conteúdo;
- Menor consumo de recursos do servidor: sites otimizados consomem menos recursos do servidor, o que pode resultar em economia nos custos de hospedagem.
Estratégias Avançadas de Otimização
Existem ainda estratégias avançadas de otimização de site. Algumas envolvem:
- Pré-carregamento de recursos (Preloading): usar a tag <link rel=”preload”> para instruir o navegador a baixar recursos críticos (como fontes, scripts ou imagens) o mais cedo possível, melhorando o tempo de carregamento do conteúdo principal;
- Pré-conexão (Preconnecting): usar a tag <link rel=”preconnect”> para estabelecer conexões antecipadamente com servidores de terceiros. Isso reduz a latência para recursos hospedados externamente;
- Service Workers: utilizar Service Workers para implementar cache offline e outras funcionalidades avançadas. Elas podem melhorar significativamente o desempenho, especialmente em conexões lentas ou instáveis;
- Otimização do banco de dados: para sites dinâmicos, a otimização do banco de dados é crucial. Isso inclui indexação de tabelas, otimização de consultas SQL, uso de cache de banco de dados e escolha de um sistema de gerenciamento de banco de dados eficiente;
- Monitoramento contínuo e testes regulares: a otimização de velocidade não é um processo único, mas sim um trabalho contínuo. É importante monitorar regularmente o desempenho do site e realizar testes frequentes para identificar e corrigir novos problemas;
- Implementação de um sistema de monitoramento de performance (RUM – Real User Monitoring): coletar dados de performance diretamente dos usuários reais. Assim, é possível identificar problemas que podem não ser detectados em testes de laboratório;
- Análise do funil de conversão com foco em performance: Analisar o funil de conversão para identificar gargalos relacionados à performance e priorizar as otimizações nas páginas mais críticas.
Conclusão sobre a velocidade do site
Como vimos, a velocidade do site é um fator crítico para o sucesso online na era digital. Ela afeta diretamente a experiência do usuário, o ranqueamento nos motores de busca, as taxas de conversão e a receita. Ignorar esse assunto é negligenciar um aspecto fundamental para o crescimento e a sustentabilidade de qualquer negócio online.
Dessa forma, a velocidade é algo que precisa ser pensado desde a criação do briefing que vai orientar a criação do site. Lembre-se que a otimização de velocidade é um processo contínuo. Deste modo, monitore regularmente o desempenho do seu site, utilize as ferramentas de teste e adapte suas estratégias às novas tecnologias e melhores práticas.
Então, comece hoje mesmo a otimizar a velocidade do seu site. Invista na velocidade e colha os frutos de um site mais rápido, eficiente e lucrativo. Não espere que seus concorrentes o façam primeiro! Entre em contato comigo e veja como posso te ajudar nessa missão!